| 도서명 | 이지스퍼블리싱 자바스크립트 + 제이쿼리 입문 |
|---|---|
| ISBN | 9791163030034 |
| 출판사 | 이지스퍼블리싱 |
| 저자 | 정인용 |
| 도서정가 | 20,000원 |
| 판매가격 | 18,000원 |
| 배송방법 | 택배 |
| QR코드 | |
| 수량 |   |
| SNS 상품홍보 |
|---|

 |
(최소주문수량 1개 이상 / 최대주문수량 0개 이하)
사이즈 가이드할인가가 적용된 최종 결제예정금액은 주문 시 확인할 수 있습니다.


Do it! 자바스크립트 + 제이쿼리 입문 155개 예제로 기본 잡고, 반응형 웹부터 실무 활용 플러그인까지 전면개정판
정인용 지음 | 이지스퍼블리싱 | 2018년 04월 06일 출간
ISBN 9791163030034
쪽수 400쪽
크기 188 * 258 * 18 mm
※ 도서특징 ※
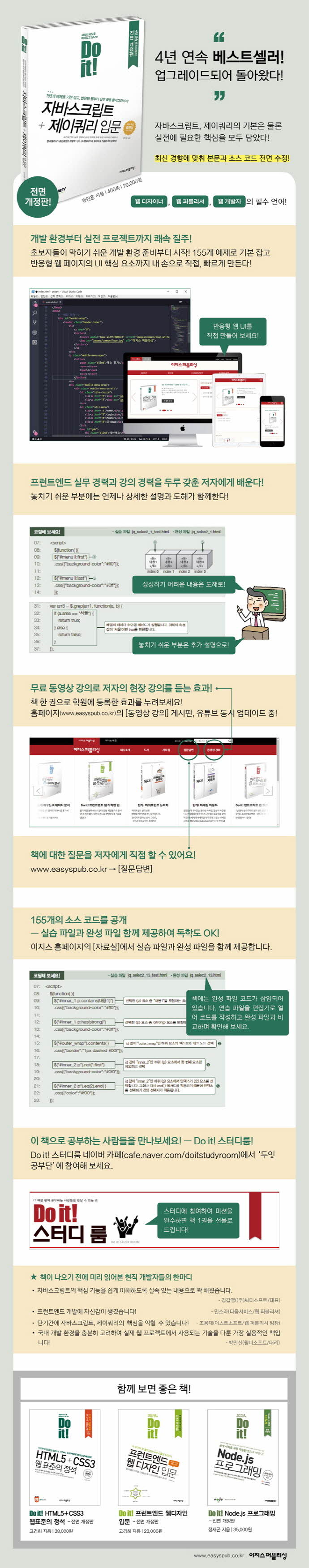
4년 연속 베스트셀러! 전면 개정판으로 출간!
자바스크립트, 제이쿼리의 기본부터 실전에 필요한 핵심까지 모두 담았다!
‘두잇 시리즈 최고 작품’이라 평가받은 책! 전면 개정판으로 더욱 알차게 만들었습니다! 이제는 웹 개발자뿐만 아니라 웹 퍼블리셔와 디자이너에게도 코딩 능력이 필요한 시대! 자바스크립트를 1도 모르겠다면? 프런트엔드 실무 교육 경력 10년 강사가 엄선한 155개의 예제로 기본부터 실무 활용까지 완벽하게 대비하세요. 실제 사이트에 적용하는 ‘반응형 웹 UI 만들기’까지 실습하고 나면 실무가 두렵지 않은 자신을 발견할 수 있을 것입니다!
※ 목 차 ※
머리말 4
이 책을 추천합니다! 5
첫째마당
01 자바스크립트 시작하기 14
01-1 처음 만나는 자바스크립트 15
프런트엔드 개발 이해하기 15
자바스크립트의 이해 17
01-2 개발 환경 준비하기 20
크롬 브라우저 설치하고 개발자 도구 살펴보기 20
자바스크립트 편집기 설치와 사용법 22
비주얼 스튜디오 코드 설치하기 23
확장 기능 이용해 HTML 문서를 크롬 브라우저에서 바로 열기 25
01-3 자바스크립트 맛보기 예제 29
자바스크립트로 간단한 실행문 작성하기 29
02 자바스크립트 기초 문법 32
02-1 자바스크립트 기초 문법 33
자바스크립트 선언문 33
자바스크립트 주석 처리 34
내부 스크립트 외부로 분리하기 34
코드 입력 시 주의 사항 36
02-2 변수 37
변수란? 37
변수에 저장할 수 있는 자료형 38
변수 선언 시 주의사항 42
02-3 연산자 43
연산자란? 43
산술 연산자 43
문자 결합 연산자 44
대입 연산자 46
증감 연산자 48
비교 연산자 49
논리 연산자 52
연산자 우선순위 52
삼항 조건 연산자 54
03 제어문 59
03-1 제어문이란? 60
03-2 조건문 61
if 문 61
else 문 65
else if 문 68
중첩 if 문 70
03-3 선택문 72
switch 문 72
03-4 반복문 74
while 문 74
do while 문 77
for 문 78
break 문 80
continue 문 81
중첩 for 문 82
04 객체 86
04-1 객체 87
객체란? 87
객체의 종류 88
04-2 내장 객체 90
내장 객체 생성하기 90
날짜 정보 객체 91
수학 객체 95
배열 객체 98
문자열 객체 104
04-3 브라우저 객체 모델 112
브라우저 객체란? 112
window 객체 112
일정한 시간 간격으로 코드 실행하기 118
screen 객체 122
location 객체 123
history 객체 124
navigator 객체 125
05 함수 130
05-1 함수 131
함수란? 131
기본 함수 정의문 132
매개변수가 있는 함수 정의문 135
매개변수 없이 함수에 전달된 값 받아오기 137
05-2 함수에서 return 문의 역할 139
데이터를 반환하고 강제 종료하는 return 문 139
재귀 함수 호출 142
05-3 함수 스코프 개념 이해 144
함수 스코프란? 144
전역 변수와 지역 변수의 개념과 차이 144
전역 함수와 지역 함수의 차이 145
전역과 지역을 나누는 이유 146
05-4 객체 생성자 함수의 활용 149
객체 생성자 함수 149
메모리 절약을 위한 프로토타입 사용하기 151
05-5 자바스크립트 내장 함수 154
내장 함수 154
둘째마당
06 제이쿼리 문서 객체 선택자와 조작법 160
06-1 제이쿼리 기본 다지기 161
제이쿼리란? 161
제이쿼리 라이브러리 연동하기 162
06-2 선택자 167
선택자 167
기본 선택자 170
직접 선택자 171
인접 관계 선택자 177
06-3 제이쿼리 탐색 선택자 190
탐색 선택자 190
위치 탐색 선택자 190
제이쿼리 배열 관련 메서드 198
속성 탐색 선택자 205
그 외의 선택자 - 콘텐츠 탐색 선택자 210
선택자와 함께 알아두면 유용한 메서드 214
06-4 객체 조작 217
객체 조작 메서드 217
속성 조작 메서드 218
수치 조작 메서드 227
객체 편집 메서드 233
07 제이쿼리 이벤트 244
07-1 이벤트 등록 메서드 245
이벤트 등록 메서드란? 245
이벤트 등록 방식 알아보기 247
마우스 이벤트 255
이벤트 객체와 종류 263
포커스 이벤트 265
키보드로 마우스 이벤트 대응하기 268
키보드 이벤트 272
이벤트가 발생한 요소 추적하기 274
07-2 그룹 이벤트 등록 및 삭제하기 278
그룹 이벤트 등록 메서드 278
이벤트 제거 메서드 282
08 다양한 효과와 애니메이션 289
08-1 효과 및 애니메이션 메서드 290
효과 메서드 290
동작을 불어넣는 애니메이션 메서드 293
08-2 애니메이션 효과 제어 메서드 296
애니메이션 효과 제어 메서드란? 296
09 제이쿼리 비동기 방식 연동 306
09-1 Ajax 307
Ajax란? 307
웹 서버 설치하기 308
웹 호스팅 등록하여 서버 이용하기 313
09-2 Ajax 관련 메서드 317
Ajax 관련 메서드들 317
Ajax로 JSON 데이터 바인딩하기 322
Ajax로 XML 데이터 바인딩하기 325
자바스크립트의 보안 정책과 외부 데이터 바인딩하기 328
RSS 연동하기 330
10 제이쿼리 플러그인 341
10-1 제이쿼리 플러그인이란? 342
제이쿼리 플러그인이란? 342
10-2 제이쿼리 UI 플러그인 활용하기 345
제이쿼리 UI 플러그인 345
UI 플러그인으로 드래그 레이어 창 만들기 348
UI 플러그인으로 날짜 설정 달력 만들기 349
10-3 bxSlider 플러그인 활용하기 352
bxSlider 플러그인 352
자동 슬라이드 갤러리 만들기 356
10-4 jquery-cookie 플러그인 활용하기 358
jquery-cookie 플러그인 358
10-5 플러그인 직접 제작하기 362
플러그인 제작을 위한 $.fn.extend( ) 메서드 362
간단한 플러그인 제작하기 362
자주 묻는 질문 플러그인 제작하기 363
셋째마당
11 반응형 웹 UI 만들기 370
11-1 프로젝트 구성과 HTML 문서 설계하기 371
프로젝트 구성 요소 알아보기 371
HTML 레이아웃과 콘텐츠 구성 372
문서 기본 구조 373
11-2 공통 UI 만들기 375
브라우저의 너비 설정하기 375
GNB 만들기 377
11-3 메인 콘텐츠 영역 UI 만들기 382
메인 비주얼 슬라이드 배너 만들기 382
최근 게시물 탭 메뉴 만들기 384
BEST BOOK 만들기 385
스페셜 크롬 브라우저로 디버깅하기 387
콘솔 패널을 이용한 디버깅 388
소스 패널을 이용한 디버깅 389
소스 패널의 중단점을 이용한 디버깅 390
소스 패널의 중단점과 Watch를 이용한 변수 체크 391
※ 출판사 서평 ※
웹 프로그래밍에 입문하려면 필수인 자바스크립트와
인기 라이브러리 제이쿼리의 기초와 핵심 기능을 쉽고 빠르게!
이제 자바스크립트는 웹 개발의 필수 언어가 되었습니다! 프런트엔드와 백엔드를 모두 구성할 수 있는 언어이기 때문입니다. 또한 제이쿼리는 ‘Less write, Do more’라는 슬로건으로 이미 웹 개발자, 디자이너에게 간결함과 편리함이 입증된 인기 라이브러리입니다. 《Do it! 자바스크립트 + 제이쿼리 입문》은 자바스크립트와 제이쿼리를 처음 접하는 초보자도 눈으로 결과를 확인하며 쉽고 정확하게 배울 수 있도록 기초 문법과 실전 예제를 함께 배치했습니다.
친절한 설명과 도해로 비전공자도
자바스크립트 코드가 동작하는 원리를 상상할 수 있다!
자바스크립트는 더 이상 웹 개발자의 전유물이 아닙니다. 현업에서 웹 개발자와 원활한 소통을 하려면 웹 퍼블리셔와 디자이너도 코드를 스스로 읽고 해석할 수 있어야 합니다. 복잡한 코드에도 당황하지 마세요! 상상하기 어려운 내용은 도해로, 놓치기 쉬운 부분은 추가 설명으로 코드를 쉽게 이해할 수 있습니다. 또한 본문 곳곳에 ‘도전 Misson!’을 배치하여 각 장에서 배운 내용을 스스로 복습할 수 있도록 배려했습니다.
155개의 실습 예제를 입력하고 실행하며 프런트엔드의 기본을 익힌다!
《Do it! 자바스크립트 + 제이쿼리 입문》의 본문 곳곳에는 기초 개념을 바로 실습해볼 수 있는 155개의 실습 예제가 준비되어 있습니다. 만약 코드가 잘 작동하지 않는다면 실습 예제와 함께 제공되는 정답 코드를 참고하세요!
실전 프로젝트 ‘반응형 웹 UI 만들기’로 실전 감각을 키우자!
개념만 잡는다면 조금 아쉽죠? 실무 프로젝트까지 진행해 알차게 마무리 해보세요! 우리가 자주 사용하는 반응형 웹 페이지의 메뉴와 요소는 어떻게 만들었을까요? 저자가 엄선한 프런트엔드 개발의 핵심 요소인 전체 내비게이션 바(GNB), 탭 메뉴, 슬라이드 배너, 퀵 메뉴, 키보드 접근성을 종합한 프로젝트를 완성하며 실전 감각까지 키울 수 있습니다!
무료 동영상 강의로 현장 강의를 듣는 효과!
책 한 권으로 학원에 등록한 효과를 누려보세요! 10년간 프런트엔드 강의를 진행한 저자의 현장 강의를 영상으로 만날 수 있습니다. 책만으로 잘 이해되지 않는 내용을 동영상으로 보충하세요. 이 동영상은 PC나 스마트폰으로 어디서나 이용할 수 있어 이동 중에도 쉽게 내용을 예습, 복습할 수 있습니다.
· www.youtube.com → ’Do it! 자바스크립트 제이쿼리‘ 검색
· www.easyspub.com → [동영상 강의] 게시판


상품의 사용후기를 적어주세요.
게시물이 없습니다
상품에 대해 궁금한 점을 해결해 드립니다.
게시물이 없습니다